.sidebar .widget-content::after, .sidebar-sticky .widget-content::after, .sidebar .widget-content::before, .sidebar-sticky .widget-content::before {
Find the section ID for your Element. Save the widget and check your live site that the widget is sticky when scrolling the content.

How To Get Sticky Floating Sidebar 5 Smart Ways Hosting Grow 2022
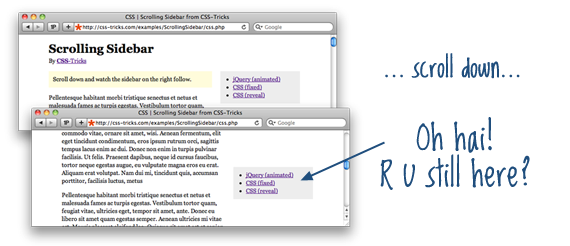
When you scroll down the page the sidebar doesnt follow.

. Grab the ID of your widget and of your Content. What you can do is make the most important widget sticky. In Chrome right click on the element and click Inspect.
Alongside having beautiful content on the page or post you can showcase author bio search bar images ads recent posts calendar and so many more sections on the sidebar. It will look like below when you scroll the page content on your published site check the search box on top of the sidebar. Install WP Sticky Sidebar.
Checking Browser Support and Using Fallbacks. But having a sidebar that vanishes after you have scrolled to a certain extent is not going to help you much. Save the postpage after following the above steps.
When you want to fix the last widget sticky to the sidebar of your site just install Q2W3 fixed widget for the WordPress plugin. This will open the Chrome Developer Tools. Experimenting with Stacking All Sidebar Items.
For example we add a search widget as a first item and make it as fixed widget. Widget areas are places in your theme where users can add their own widgets. It is a great extension to create sticky widgets that stay visible when the page gets scrolled up or down.
If you are looking for the quick answer to make a sticky item in your existing sidebar then you just need to add a class name make-me-sticky to that item. Step 1 Using position. But the sidebar isnt sticky yet.
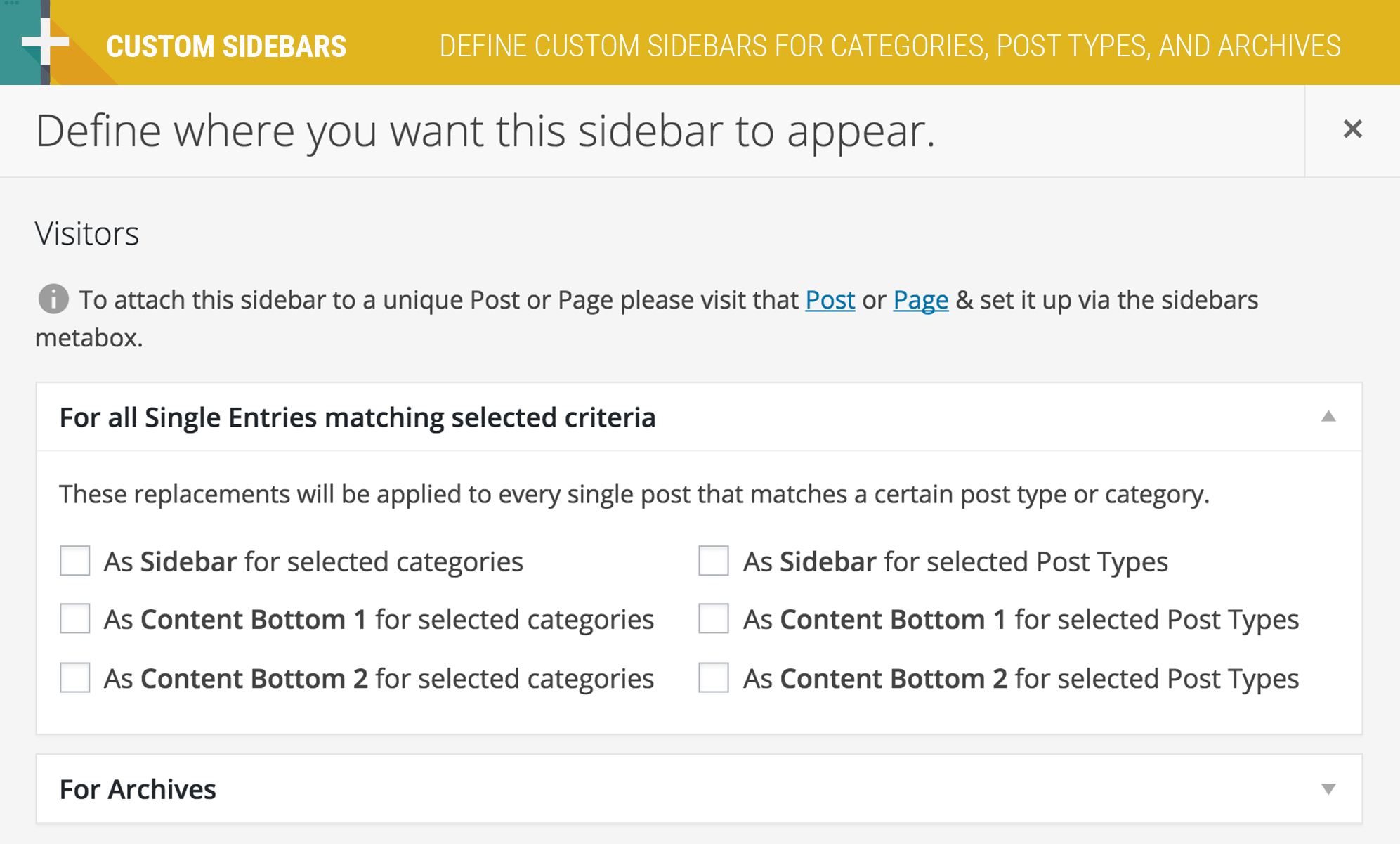
Go to Appearance - Widgets and drop some widgets in your new sidebars. Your other options are to copy the sidebars shortcode and paste it in a pagepost wherever in the content you need it. You do not need to include a sidebar in your theme but including a sidebar means users can add content to the widget areas through the Customizer or the Widgets Admin Panel.
This is where a fixed sidebar aka sticky sidebar comes to play. Q2W3 Fixed Widget For WordPress. Or use the Insert Sidebar Shortcode button in the editor to do the same.
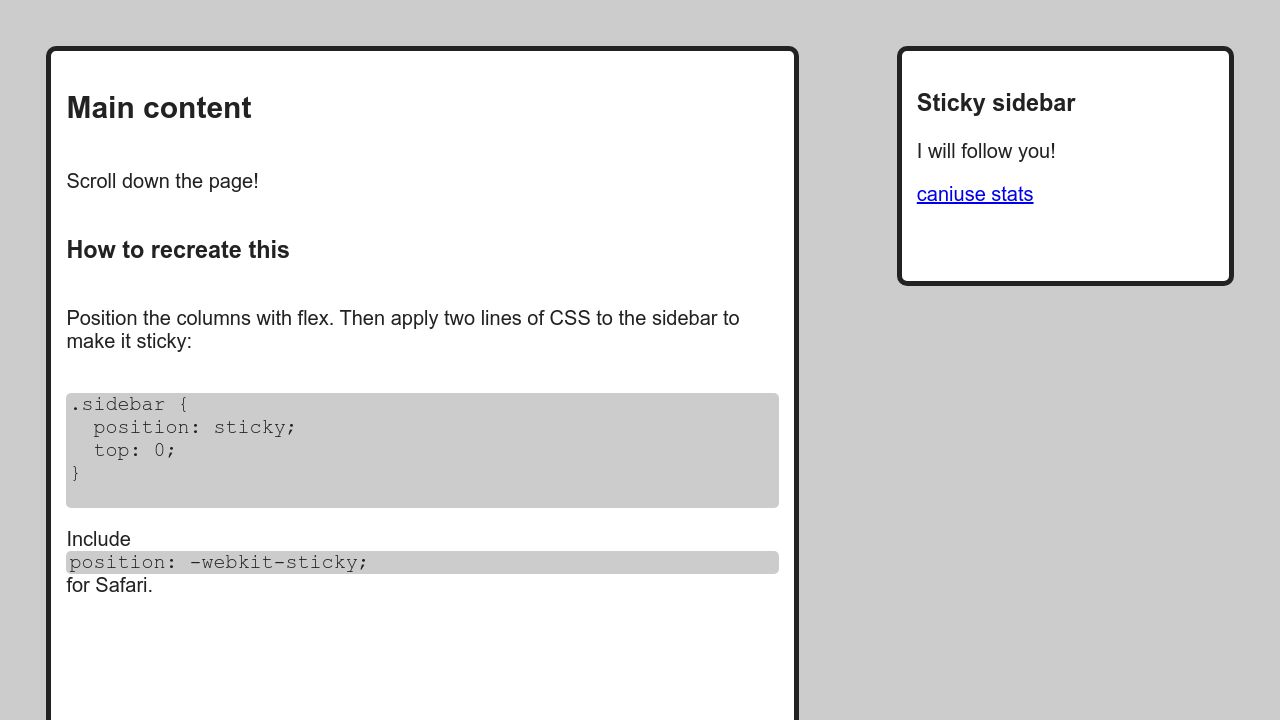
Then define the CSS style as follows. This will make the table of contents sticky in the sidebar and the content on the left side will be scrollable. Here are the JavaScript ingredients.
Follow the following guide if you want to make a basic Bootstrap page. This Bootstrap 4 code snippet creates a sticky sidebar item on scroll event. 100vh is the height of the current viewport so setting the height of the main div to 150vh gives it a height that will be 15 times that of the screen.
I am using a Thrive Leads widget so mine would be widget_thrive_leads-4. Connect and share knowledge within a single location that is structured and easy to search. Note the heights of the main and sidebar elements are set using vh units.
But I was able to fix it by using Sticky Widget plugin. It happened to me. Step 2 Building a Sticky Sidebar with Bootstrap 4.
Enter - the sticky sidebar widget. Insert the new sidebars in the columns. How to create a sticky sidebar ad in WordPress.
Step 3 Experimenting with Advanced Scenarios. Parent-sticky elementor-widget-wrap display. Connect and share knowledge within a single location that is structured and easy to search.
With this you wont feel the need to cram tons of junk into your sidebar please dont do that regardless and you wont have tons of wasted space. Widgets can be employed for a variety of. Check out the demo page to see it in action The idea is that the widget normally sits in its typical spot at the end of the sidebar.
The idea is to make any sidebar widget sticky that floats next to the content as the user scrolls down. Its not possible to make every widget sticky. And your sidebar doesnt get noticed.
Experimenting with a Sticky Sidebar and Multiple Items. A sidebar is any widgetized area of your theme.

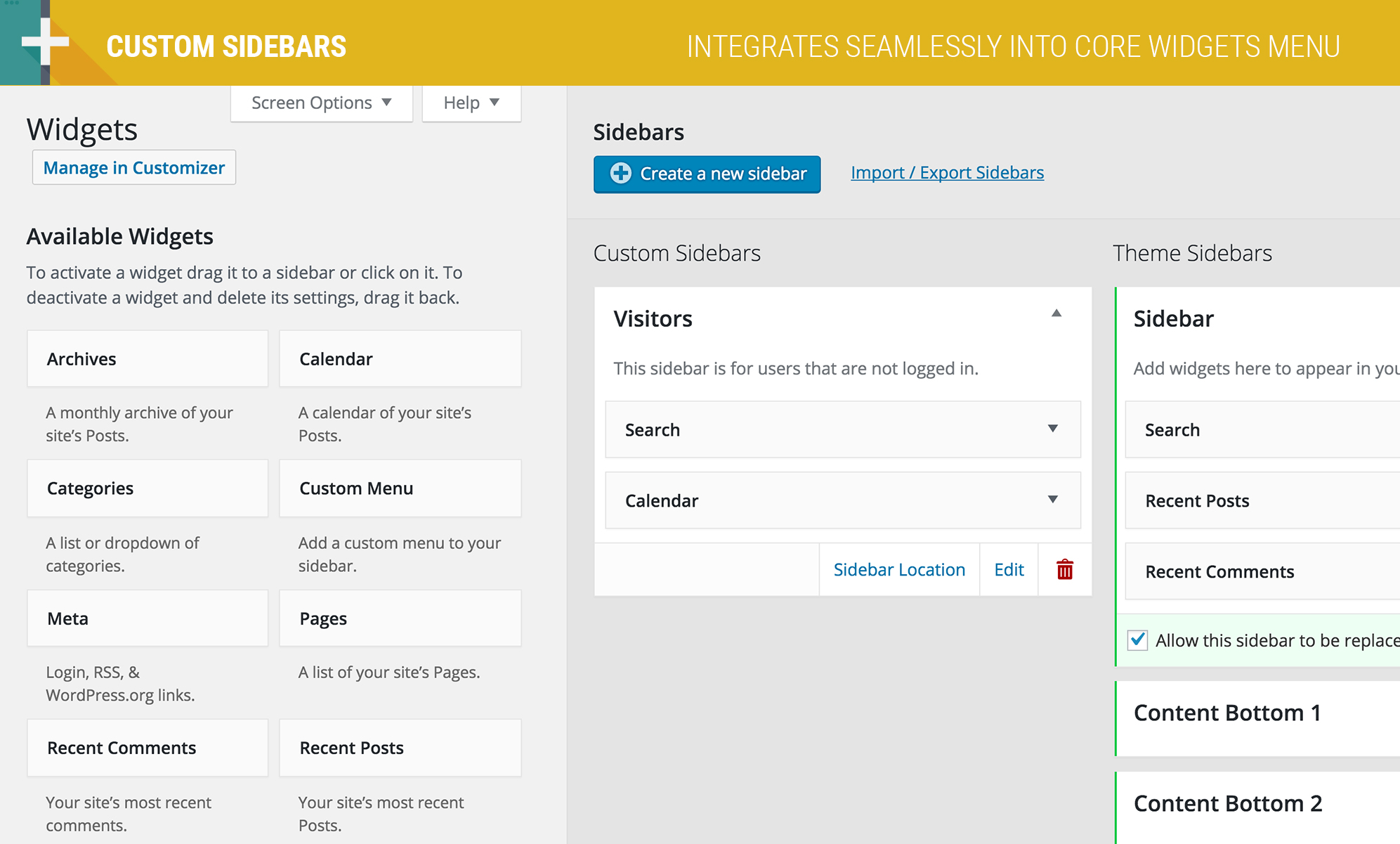
Custom Sidebars Dynamic Sidebar Widget Area Manager Wordpress Plugin Wordpress Org

How To Get Sticky Floating Sidebar 5 Smart Ways Hosting Grow 2022

11 Sidebar Design Inspiration Html Css Snippets 3 ℂ𝕠𝕕𝕖𝕄𝕪𝕌𝕀

How To Make Your Wordpress Sidebar Or Widgets Sticky

How To Make Sidebar Sticky In Magento 2

Sticky Sidebar

Custom Sidebars Dynamic Sidebar Widget Area Manager Wordpress Plugin Wordpress Org

Scroll Follow Sidebar Multiple Techniques Css Tricks Css Tricks

Jquery Sticky Sidebar Stick To Bottom When Scrolling Down Top When Scrolling Up Stack Overflow

How To Get Sticky Floating Sidebar 5 Smart Ways Hosting Grow 2022

Custom Sidebars Dynamic Sidebar Widget Area Manager Wordpress Plugin Wordpress Org

How To Make Your Wordpress Sidebar Or Widgets Sticky

How To Make Your Wordpress Sidebar Or Widgets Sticky

How To Make Your Wordpress Sidebar Or Widgets Sticky

How To Make Your Wordpress Sidebar Or Widgets Sticky

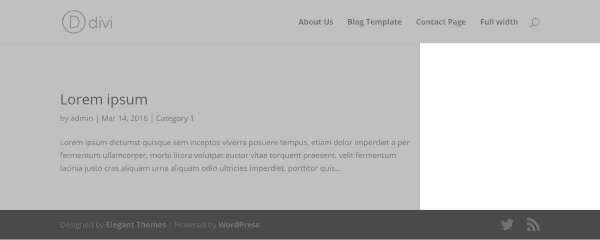
How To Fix A Missing Sidebar In Wordpress Elegant Themes Blog

How To Make Your Wordpress Sidebar Or Widgets Sticky